ワードプレス(WordPress)
プラグインについて
・Movable TypeからWordPressへ移行方法「Movable Type and TypePad Importer」
2.WordPressで「ツール」→「インポート」→「Movable Type and TypePad」
3.Movable Typeからエクスポートしたファイルを選択
4.ファイルをアップロードしてインポートを実行
5.完了
MobableTypeからのデータのエクスポートをする場所が分からず非常に時間が掛かってしまったが、エクソポートが完了すると問題なく進めることができた。思っていた以上に簡単な作業。
サーバーに残っているMTに関係するファイルを削除するほうが大変そうだ。画像ファイルの削除には十分に注意。
・アップロード時に画像を自動リサイズ 「Imsanity」必須
使い方はいたって簡単。
1.「プラグイン」→「新規追加」
2.「Imsanity」で検索
3.「インストールして有効化」
4.「Settings」画面で、リサイズ後の画像サイズを設定
これで今迄通り画像をアップロードするだけで、画像がリサイズされます。
・SEO対策(検索エンジン最適化) 「All in One SEO Pack」必須
1.投稿、固定ページ、カスタム投稿タイプのタイトルやメタタグの書き換えができる。
2.Canonical URLの設定ができる。(重複コンテンツの防止)
3.記事編集画面で登録した記事のタグ(tag)を「投稿のメタタグ keywords」に利用できる。
4.固定ページ(Page)、カスタム投稿タイプ(Custom Post Type)のメタタグも個別に設定できる。
5.Googleアナリティクスのアクセス解析コードの設定ができる。
6.Google+プロフィールの設定ができる。(Google+の著作者表示)
7.GoogleとBingのウェブマスターツールの認証タグの設定ができる。
8.検索エンジンにインデックスさせたくないページの設定ができる。(noindexの設定)
9.ヘッダーに追加するタグの設定ができる。
10.検索エンジンのGoogleとBing用のXMLサイトマップを自動生成できる。
11.ソーシャルメディア用のHTMLタグを自動生成する機能があります。FacebookのOGP(Open Graph Protocol)とTwitter Cards(ツイッターカード)のタグが利用できる。
12.サーバー上の設定ファイル(.htaccess、Robots.txt)を管理画面上から編集できる。
・広告コードをブログの記事本文やサイドバーに自動挿入 「Quick Adsense」
このプラグインを利用すると記事本文の「上下」「中央」「サイドバー」に広告コードが自動挿入され、それに加え記事投稿画面のテキストエディタ(HTMLモード)に専用のタグを挿入するボタンが追加されます。
このプラグインを利用するメリットは、広告コードを記述する際にWordPressテーマのテンプレートファイルを直接編集する必要が無くなり、広告コードの管理が楽になります。
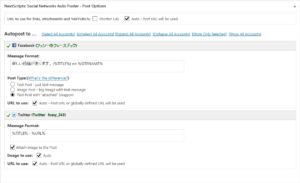
・SNSとの自動連携 「NextScripts: Social Networks Auto-Poster」必須
現在、私が知っているメジャーどころで使用可能なFacebook連携プラグインにはJetpackと、Social Networks Auto-Posterの二つの選択肢があります。JetPackはいろいろな機能があり、使いこなすと便利なものもありますが、WordPress.comへの登録が必要なため、今回はパスすることにして「NextScripts: Social Networks Auto-Poster」をインストールすることにしました。
・Facebook連携
Facebookとの連携は、APPを追加して登録でほぼ設定が完了。
All in One SEO Packを利用しているので、Facebookへの投稿時にアイキャッチ画像を利用するときは、All in One SEO Packの設定 → Social Meta → Select OG:Image Source でアイキャッチ画像に設定する。これを設定しないと、アイキャッチ画像が連携されないので注意。
Facebookでのアプリの設定する場所がわからなかったり、アイキャッチ画像が表示されないなどで、少し手古摺ってしまったが、概ね簡単に設定できた。
・Twitter連携
こちらもTwitterのAPIやTOKENを取得して、設定すだけで簡単に設定が完了。
投稿テストも完璧でアイキャッチ画像がTwitterに追加される。チョッとした設定で簡単に連携ができる。
2018年01月19日追加記事
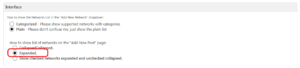
最近、新規投稿の際にどちらのSNSに投稿するか決めることができる、チェックボックスが表示されなくなっていたのですが、バージョンアップか何かで、設定が増えておりデフォルトで全て投稿するようになってしまっていた。
Settings → Interface の設定を変更することで、今までと同様の使い方ができるようになったのでホッとする。

・お問い合わせフォーム 「Contact Form 7」
設置・設定も非常に簡単で使えそう。
ただ、そのままでは確認ページが表示されないので、「Contact Form 7 add confirm」は必須。確認ページの追加に合わせて、サンクスページの作成も簡単。
その他の設定に「on_sent_ok: “location = ‘http://fussy.jp/contact_thanks/’;”」を追加するだけ。
固定ページでサンクスページは作っておかないといけないけどね。特殊なことはできないにしても、プログラムの知識が全く必要なくても、お問い合わせフォームが完成した。
・お問い合わせフォームに確認画面 「Contact Form 7 add confirm」
Contact Form 7 のお問い合わせフォームには、標準では確認画面を表示する機能がなく、このプラグインをインストールすることで、確認画面の機能を簡単に追加できます。
設定も簡単で、
[submit “送信する”]
↓
[confirm “確認画面へ”]
[submit “送信する”]
[back “編集し直す”]
に変更するだけ。非常に簡単に確認画面が作成できる。
私はこんな感じで入れた。
<p style=”text-align:center;”>[confirm “確認画面へ”][back “編集し直す”] [submit “送信する”]</p>
・イベントカレンダー 「All-in-One Event Calendar」
色分け表示できるカテゴリーが設定できたりと、結句使えそう。
古くはなっているものの、無いよりは分かり易いので、日本語化のプラグインも設定。
ダウンロードはこちらから all-in-one-event-calendar-ja
設定はいたって簡単!
ZIPファイルを解凍して、all-in-one-event-calendar-ja.po と all-in-one-event-calendar-ja.mo のファイルを、「/wp-content/plugins/all-in-one-event-calendar/language」のフォルダにアップロードするだけで、全てでは無いものの、日本語表示される。
「All-in-One Event Calendar」を使うなら、とりあえず入れておきたいプラグイン。
・タグとカテゴリーの変換 「Categories to Tags Converter Importer」
タグとカテゴリーの利用方法があまり明確に分からないので、とりあえず、タグを利用してみる。
利用しているうちに分かってきたのが、
1.タグでキーワード的に投稿に割り当てていく。
2.タグのキーワードの利用数が上がってきたら、カテゴリーに格上げする
こんな使い方が良いのではないかと思う。また、「All in One SEO Pack」を利用していると、カテゴリー名とタグがキーワードに追加されるので、SEO対策での利用にも有効である。
投稿記事に対して「タグ」を設定する一番大きなメリットは「アクセシビリティの向上」であると思う。特定のキーワードに関心のある訪問者が、他の記事にもアクセスしやすくなり、また、各投稿記事に対する「関連記事」を表示させるときにもタグが役立ちます。
・投稿記事、固定ページでPHPコード 「Insert PHP」必須
PHPで制御したチョッとしたものを表示する際に、便利なツールです。
プラグインの使い方はいたって簡単。
投稿エディタでショートコードinsert_phpを下のように使用して、その中にPHPコードを書いて使います。
[insert_php]echo ‘Hello’;[/insert_php]
これの実行結果は [insert_php]echo ‘Hello’;[/insert_php] になります。
最終更新日を掲載したいページに、
(最終更新日:[insert_php] the_modified_date(); [/insert_php])← 括弧を全角で記述しています。
のように追加して利用しています。
・パンくずリストを自動生成 「Breadcrumb NavXT」必須
パンくずを追加することでユーザビリティーの向上ができ、SEO対策にも有効です。プラグインの使い方も簡単で、プラグインをインストール後に、「Breadcrumb NavXT」の設定に入ると「Migrate now」と表示されています。これをクリックするだけでインストールは完了。
後は「header.php」の表示させたい部分にスクリプトを記述するとパンくずが表示されます。私は、こんな感じで記述しました。
<div class="site-content container">
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
</div>
表示をCSSで整えて完成です。
・検索エンジン向けのXMLサイトマップを作成 「Google XML Sitemaps」
記事や投稿を追加・更新すると自動的にXMLサイトマップを更新してくれます。
プラグインを有効にしたのちに「設定」→ XML SiteMap をクリックし設定画面に入ります。
最上部に
Notify Search Engines about 「your sitemap」 or 「your main sitemap and all sub-sitemaps」 now. の表示があるので、カギ括弧内をリンクをクリックすることで、googleにサイトマップが通知されます。
私の場合は、基本的にはデフォルト設定で
Sitemap コンテンツの設定は
WordPress標準コンテンツ:
ホームページ
投稿 (個別記事) を含める
固定ページを含める
カテゴリーページを含める
アーカイブページを含める
詳細なオプション:
最終更新時刻を含める。
にチェックを入れています。
タグページのサイトマップは、日本語文字で文字化けのように見えるので、省いています。
設定も簡単で、インストール・設定で30分ぐらいでできました。
オリジナルで作ったページも「追加ページの設定」で追加できるので、いろいろな用途で利用できそうです。ただ、sitemap.xmlが直接作られているようではないので、最終的な確認はウェブマスターツールで確認したほうが良さそうです。